They should be willing to adapt to the changing environment and be willing to accept and deal with new challenges. The tasks that a web developer can easily include adapting existing frameworks such that they can meet new business requirements, testing done on a website to identify technical problems, and scaling a website to perform better with backend infrastructure.
We think that we should compile an extensive list of web development tools as well as resources that can easily help you to be more productive, transform into a better developer, and stay informed and updated about the new trends and happenings in the field of web development.
As technology seems to evolve constantly, there is a need to update oneselves and keep up with the pace. Doing this can help you to stay current with the latest technology trends that are taking place with constant evolution happening in this space. As developers get smarter. It is essential that one is able to keep pace with technology as this happens to be the most favorable thing to do. Most important thing that he or she can do to face stiff competition is keep oneselves updated. Every now and then technology is constantly improving and helping people to do tasks and deeds easily and efficiently. Technology is what powers us in our day to day lives constantly helping us to stay connected and updated.
Some Essential Web Development Tools and Resources for 2022
 Here are some main and essential tools that are known to every web developer. Web Developers use these tools on a daily basis, these tools will help you to assist your development activity. These tools can assist you in forming your web development workflow. Note that these tools are not in a particular order.
Here are some main and essential tools that are known to every web developer. Web Developers use these tools on a daily basis, these tools will help you to assist your development activity. These tools can assist you in forming your web development workflow. Note that these tools are not in a particular order.
JavaScript Libraries

JavaScript is one of the most popular programming languages that exist for web development. A JavaScript Library is a pre-written library that consists of JavaScript code that exists to allow easier access throughout the development of your website or application.
Here are some main and useful JavaScript libraries.
- jQuery: A small and fast as well as feature-rich JavaScript library that can perform virtually any task.
- BackBoneJS: This library can allow you to provide your JavaScript app a backbone or skeleton using models, views, collections, and events
- D3.js: This is a JavaScript library that is used to manipulate documents that are based on data.
- jQuery UI: This is a custom and curated a set of user interface interactions, effects, themes, and widgets.
- jQuery Mobile: This is an HTML5 based user interface system that is designed to develop responsive websites
- UnderscoreJS: This library allows functional programming helpers without the need for extending any built-in objects.
- Moment.JS: Using this library, developers can parse, manipulate, validate, and display dates in JavaScript.
- Lodash: This is a modern utility JavaScript library that delivers modularity, performance, and extras.
Front End Frameworks

Front end frameworks are usually consisting of a package that is made up of files and folders such as JavaScript, HTML, and CSS. There are many standalone frameworks that are out there. A solid framework can prove to be a great and essential tool for front end developers.
- Bootstrap: This is a framework developed. in HTML, CSS and JS that is designed for developing responsive, and mobile-first projects on the web.
- Foundation: This is a family of responsive front end frameworks that makes the development easy for designing beautiful responsive websites, apps, and emails that look amazing for any device.
- Semantic UI: This is a framework that enables and allows the developers to create beautiful, responsive layouts using human-friendly code in HTML.
- Uikit: This is a light and powerful front-end framework that helps to develop faster and powerful web interfaces.
Web Application Frameworks

A Web application framework is nothing but a software framework that is designed to alleviate and aid some of the headaches involved in the development of web applications as well as services.
- Ruby: Ruby on Rails is a Web application framework that provides everything developers need to create web applications that are backed by a database using an efficient MVC pattern.
- AngularJS: This framework lets you extend the HTML vocabulary for your web application. AngularJS is a framework even though it is much more lightweight and is sometimes referred to as a library.
- Ember.JS: This is a rich framework for creating ambitious applications.
- Express: This is a minimalistic as well as a fast web application framework for NodeJS.
- Meteor: This is a full-stack JavaScript app platform that assembles all the required pieces that you need to build modern web and mobile apps all using a single JavaScript codebase.
- Django: This is a high-level Python-based web framework that encourages rapid development as well as a clean and pragmatic design.
- ASP.net: This is a free and fully supported web application framework by Microsoft that allows you to create standard-based web solutions.
- Laravel: This is a free and open-source PHP based web application framework to build web applications on MVC pattern
- Zend Framework 2: This is another open-source-based PHP web application framework for developing web apps.
- Phalcon: This is a full-stack PHP framework delivered as a C-extension.
- Symphony: A set of PHP reusable components and a web application framework
- CakePHP: This is a popular PHP framework that building web applications faster, simpler, efficient and uses less code.
- Flask: This is a micro framework that uses Python that is based on Werkzeug and Jinja 2
CodeIgniter- Web Development Tools:

This is a powerful as well as a lightweight PHP framework that is built for developers who require a simple and elegant toolkit in order to create full-featured web applications
Recommended Reading: How to Hire a Web Application Developer
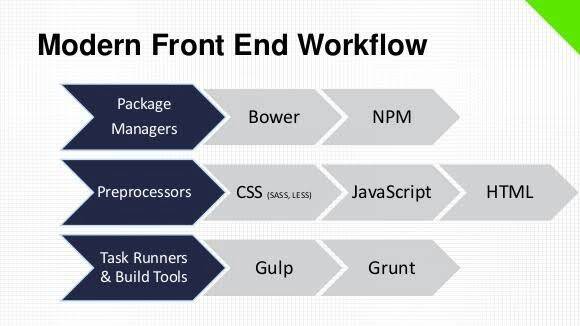
Task Runners / Package Managers

Task runners are used for automating specific workflows. For example, you can create a task to automate the process of minification of JavaScript. Then you can build as well as combine tasks to speed up your development time. Package managers can help developers to keep track of all the packages used. They make sure that you use up to date packages, for the versions that you use.
- Grunt: Simple JavaScript Task runner for automating simple tasks.
- Gulp: This enables programmers to keep things simple and to make complex tasks easier to manage that allows automating and enhancing your workflow.
- Npm: This is a robust package manager for JavaScript.
- Bower: This is a web package manager and it manages components that contain CSS, HTML, JavaScript, fonts and even image files.
- Web pack: This is a module bundler that is used for modern JavaScript applications.
Languages / Platforms- Web Development Tools:

You require a web development language when you are developing web applications. A programming language is a formal language that is used to communicate with a computer. It creates programs that allow you to control this behavior.
- PHP: This is a popular general-purpose scripting language that is especially used for web development.
- NodeJS: This is an event-driven Input/Output server-side JavaScript environment that is based on the V8 engine.
- JavaScript: This is a programming language that is used for the web.
- HTML5: This is a markup language that is used for communicating with the web.
- Python: Python is a well-known programming language that is used for statistics and analytical applications.
- Ruby: This is a dynamic and an open-source programming language that provides a focus on simplicity and productivity.
- Scala: Scala is a pure-bred object-oriented language that allows a gradual and easy migration to a more functional style.
- CSS3: This is the latest version of Cascading Style Sheets that are used in the front end interface development of websites and applications.
- SQL: Stands for Structured Query Language that is used for relational databases
- Elixir: This is a dynamic as well as a functional language that is designed for building scalable and maintainable applications.
Know More: What should a web developer know?
Conclusion:
Some of the most used tools for web development have been presented to you in this article. Although this is not a complete list these tools have been prominently used by many developers worldwide and still remain an all-time favorite and dependable tool that aids web development. we have covered all the important aspects of tools which can help you to decide which tool is best for you. This will help you to potentially develop applications and software by knowing which tool offers the maximum benefits to be utilized for software and application development purposes.
If you’re looking for any kind of web development in Mumbai, then feel free to contact us at enquiry@nimapinfotech.com.
Author
-

Sagar Nagda is the Founder and Owner of Nimap Infotech, a leading IT outsourcing and project management company specializing in web and mobile app development. With an MBA from Bocconi University, Italy, and a Digital Marketing specialization from UCLA, Sagar blends business acumen with digital expertise. He has organically scaled Nimap Infotech, serving 500+ clients with over 1200 projects delivered.
View all posts