What Is React Native
React Native is an open-source framework released in 2015 and is cross-platform. For developing real and native rendering mobile applications, React Native was created.
With this development, it became easy for web developers to design mobile applications.
Earlier, due to different mobile operating systems, we have to build separate teams to design separate application programs for both Android and iOS.
However, the development of React Native introduced cross-platform. Meaning we can use more than one language for our programming code. React Native applications are a mixture of JavaScript and XML-esque markup, known as JSX.
Supporting both Android and iOS, it carries the potential to expand to future platforms. The Use of react native makes the coding language easy to understand while it also reduces its complex structure of size.
These programming languages playing the role of business solutions give the business solution to your companies. And the greatest advantage they provide is, with a single team and single code base it allows you to manage both the iOS and Android applications.
What Flutter Is
On the other hand, with the recent invention, our techno world is surprised by another new programming language called Flutter. It is a technology app designed by Google, recently launched in May 2017.
Written in the ‘Dart programming language, it makes it relatively very easy for programmers if they want to move completely towards Android or iOS apps.
Giving advanced features to the programming by making use of many of the languages.
Flutter’s mobile SDK is meant for designing high-performance mobile apps for iOS and Android using a single code.
Many developers in various countries like Kenya, China, Bangladesh, Japan, and Jordan are examples of places that favor this paradigm. In comparison, about 30 percent of respondents picked Flutter in the year 2020.
Flutter makes all possible to create stunning apps from a single code base. Also, without compromising on speed and performance, quality.
A framework was created using Dart to make up Flutter. The design of the visual engine is primarily in C++. It’s interesting to learn that Flutter’s apps are much more user-friendly and intuitive.
What’s special and unique with Flutter is that it does not make Use of any text tag that is popular on the internet.
React native uses HTML, CSS and JavaScript. However, Flutter, based on a single code base, will produce both iOS and Android apps.
Being an open-source UI framework, it lets mobile app developers build native apps on both Android as well as on iOS. It helps make Flutter fast and very quick in building apps. They are not using any popular language like JavaScript, C++, etc.
Flutter has a code base for five operating systems: iOS and Android, as well as macOS, Windows, and Linux. And it also targets browsers, including Firefox, Chrome, Edge, and Safari.
All you need to know about: React native vs Flutter.
- Choosing between Flutter or any other technology for your next development project can be challenging, and choosing between Flutter and React native is even harder. Our guide will help you sort out the pros and cons of both. The latest trends in the tech world are often too tempting to jump on, especially when new frameworks are released with pre-coded modules and promise lightning-fast performance.
-
- Mobile applications today are the leading factor for many business companies. In today’s business, the world of competition has become online. With a good mobile application, you can reach your business to a large number of customers.
-
- And that’s why a large number of the competitors are running in the world of mobile applications. With the continuous development in the world of business, many people come carrying new ideas with them every day.
-
- If someday you come up with a new idea that you think can bring a change in your business, developing a splendid mobile application is the first thing you’ll think of.
-
- Share your business ideas with us. As there’s a huge competition running across the world every day we come up with one or the other new application.
- We need to consider the development, time, and budget on which an app is created. Where programming language plays an essential role, it is the ultimate successor of applications.
When comparing these two technologies, the decision is generally between exceptional, which is why clients come to Nmap Infotech feeling slightly overwhelmed. Because there are small differences between these two platforms, it’s critical to compare Flutter and React native so you can make the best decision for your next project.
-
Consideration when selecting a Cross-Platform framework
Both cross-platform mobile frameworks, Flutter and React native come up with active user communities, an incredible capability, and a massive library of pre-programmed modules that may significantly speed up development.
However, knowing the distinctions between Flutter and React Native might be crucial in laying the groundwork for your future project. Whether you want to build a transportation app, a medical app, an on-demand delivery app, or a music app, you should grasp all your project needs before selecting a framework.
Must Read: ReactJS Vs React Native
Expressive and Flexible Designs
It comes with a modern reactive framework along with many rich sets of widgets, animation libraries, and layered extensible architecture.
Considering that both frameworks are very new, their stability and maturity cannot be considered rock-solid. So under what circumstances should one framework be chosen over the other?
| The software will put a significant strain on the CPU/GPU. | The program will only make use of native UI components’ visual representations. |
| The user interface will require extensive customization. | Your preferred development team is proficient in JS, React, and React Native. |
| There’s a possibility that the app may expand beyond smartphones, or the future application will benefit from the present team’s experience. | The software is designed to be lightweight and quite simple. |
| Compatible with wearable & embedded devices, PCs. | The app is only available for iOS and Android mobile for online use. |
| Flutter is used by Google Ads, Stadia, & Grab. | React Native is used by Walmart, Wix, and Facebook services. |
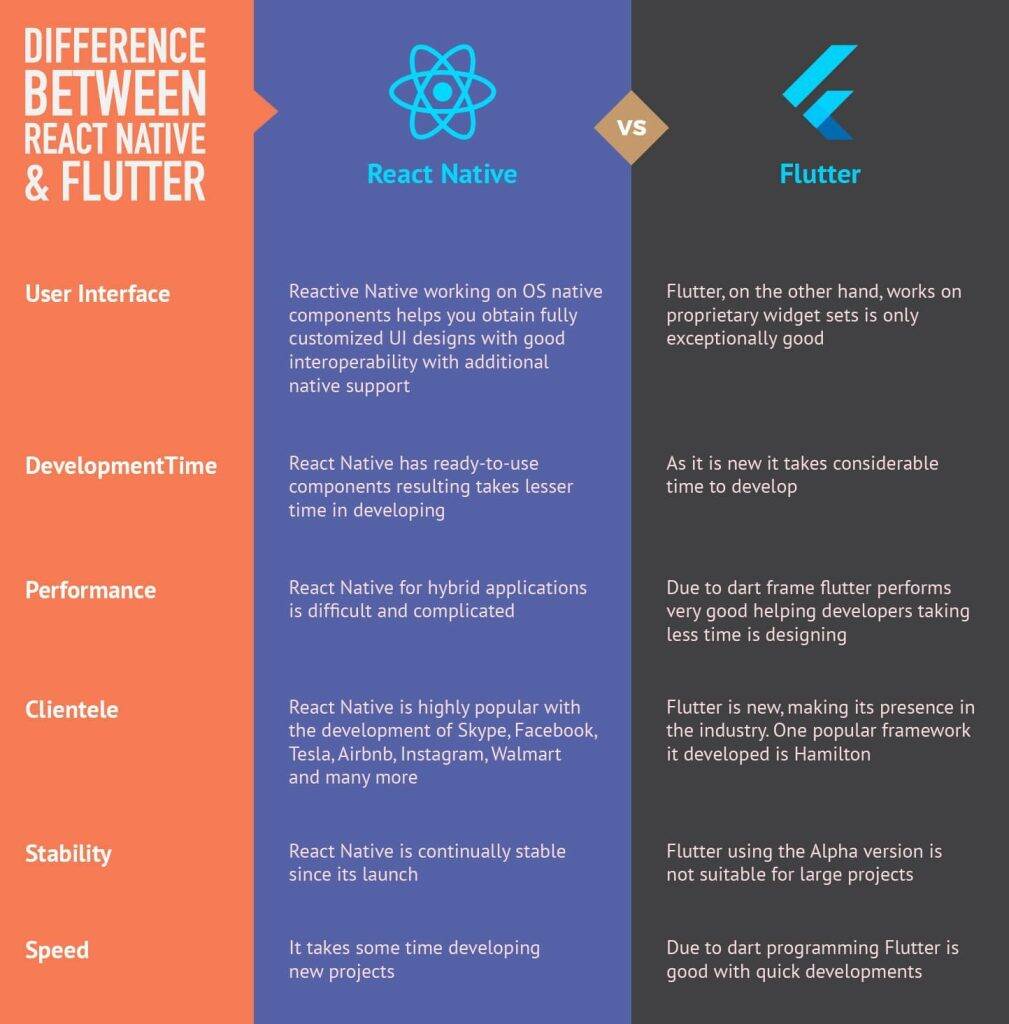
Check the React native vs. Flutter difference below:
Features And Benefits of React Native?
-
Development
React Native is renowned for its quick development times and availability of a few third-party UI frameworks with pre-built components that help developers save time. Additionally, it makes it possible to instantly deploy new functionality to supported platforms, which also takes less time. Similar to Flutter, React Native has several capabilities that make development easier and faster. It also has features like Hot reload, for instance. This implies that a developer may make changes immediately and see the consequences.
React Native is simple to set up. However, unlike Flutter, it generates packages. Some developers consider it irritating, yet for many, it is unimportant. React Native only includes UI rendering & device access APIs. It implies that the framework is dependent on third-party libraries. And it is up to them. In this Flutter vs. React comparison, Flutter wins. So, in terms of development, which is better, Flutter or React Native? React Native appears to have the upper hand.
-
Performance
React, as previously said, is written in the Native and JavaScript programming languages. For applications, demonstrating a high degree of performance is insufficient. As a result, developers must blend other interactions with native ones to achieve the desired effect.
-
Quality Assurance
This framework has an alarmingly low number of integrated unit test capabilities. However, developers may often bridge this gap using third-party frameworks like Jest and Detox. It’s an add-on, but it’s not difficult to incorporate. So, regarding quality assurance, it’s a tie between React Native vs Flutter. Both are equally effective in their own right.
-
Release
The release procedure for this framework is quite standard, which is a plus. The only issue is that everything is done manually. Any deployment that is carried out automatically needs third-party tools. This slows down the rate of development by making the release procedure much more labor-intensive.
-
Code Reusability
We suggest it for speed of development, although there are certain limitations just because it might not always be compatible.
Generally speaking, this architecture enables you to develop code once and use it across multiple platforms. However, compatibility across all mobile app platforms isn’t always assured; as a result, developers frequently need to load a distinct set of functional components.
These changes may cut into your development stages and potentially increase the price of your React Native app. Future versions of the framework, we hope, will solve the issue of code reuse.
The Most Important Features And Benefits Of Using Flutter:
-
Development
Since Flutter is one of the cross-platform frameworks with the shortest app development times, it is slower than React Native. The issue is that it’s crucial to provide separate code files for the Android and iOS operating systems when using Flutter. It only occurs when an app needs more intricate UI components. Flutter, however, has access to several third-party UI frameworks with pre-built components. This allows for a shorter development period. In addition, these libraries make the design process more practical.
Flutter also has a nice feature called Hot Reloading, or Hot Restart. A developer may rapidly view all the changes, thanks to these capabilities.
-
Making Functional Flutter widgets
Controlling build costs, employing effects & widgets only when necessary, using lazy techniques for grids and lists, or creating and showing frames in 16ms are some recommendations by Flutter. We should be aware that Flutter does not perform better than React Native in terms of performance. Many developers acknowledge that Flutter offers too many additional benefits, making it a superior option.
-
Documentation
The documentation for Flutter is renowned for being highly organized and having all the answers. Many people still like Flutter because of the documentation, despite the slow rate of development.
-
High Performance
For writing mobile application code, Flutter uses Google’s own language called Dart. Dart, an object-oriented language, helps you contribute to the efficiency and effectiveness of any app development flow. Like other languages, Dart includes features like async-await, generics, strong typing, and a rich library supporting effective development. Its exceptional “tree shaking” compiler records only the code required for your app. its high-performance activity apps designed by Flutter can be shared across the web and mobile platforms.
-
Quality Assurance
Flutter includes several inbuilt qualities-control testing capabilities, just like other Google-developed software. Willing to test a specific widget? Then you can. Even better, it offers a tonne of thorough testing documentation. In this regard, this framework is better aesthetically pleasing and in line with today’s trends.
-
Code Reusability
Code reusability is a major topic of contention in either comparison between React Native vs. Flutter. Flutter’s code base is far more reusable in Dart. Developers may design a single UI widget tree & then reuse the functionality that has been defined. Because of Google Flutter’s attractive UI, it emerges as the victor of this comparison.
-
Hot Reloading
With this feature in Flutter, any changes made by the designers will be instantly visible to the developers.
It helps you bridge the gap between developers and designers to help them collaborate better. It also further helps in improving the rate at which the app is developed.
Flutter application helps developers quickly build UI’s, add new features, and fix bugs.
-
Expressive and Flexible Designs
It comes with a modern reactive framework along with many rich sets of widgets, animation libraries, and layered extensible architecture.
-
Access Native features and SDKs
It makes your app livelier with platform APIs, 3rd party SDKs, and native code. It allows you to reuse your existing Java, Swift, and Object C code and access native features and SDK on iOS and Android.
-
Creates High-Quality Experiences
Comparing React native vs. Flutter, Flutter creates superior experiences across devices and platforms with a portable GPU-accelerated renderer and high-performance, native ARM code runtime.
Must Read: ReactJS Vs React Native
Difference Between React Native vs Flutter for Android Apps

Read also: Top 16 Strong Reasons to Choose React Native
Conclusion:
The basic conclusion is that there is no general “better” framework, whether React Native vs Flutter. Each project is distinct. The project’s specifications and business requirements will entirely determine the framework.
Flutter is superior for larger applications and apps that require native programming, to put it mildly. When weighing the advantages and drawbacks of React Native, it should be noted that it is ideal for apps that really can take advantage of its plug-and-play components and big developer community.
- React Native vs Flutter, both React Native and Flutter have their plus and minus,’ but both are actively good if looked at the features they’re providing.
- However, React Native, an older framework is quite popular with its stability and time.
- Additionally, React Native has certain drawbacks. If the app has to perform particularly specialized or uncommon operations (like math) in the background, you should stay away from this framework.
- Flutter, on the flip, is good with start-ups due to its easy UI and performance. However, in the coming time, Flutter, with its new features too, will be more popular in the world of mobile app development.
- There are also some special fit considerations to consider. For example, if a project requires 3D, Flutter does not support it.
- Similarly, if the app design is platform-specific, necessitates several OS interactions, or calls for obscure native libraries, Flutter should be avoided.
So if you are curious about developing your next project with React Native frameworks, this is the right time to start. You can also Hire React Native developers from a reliable app development company like Nimap Infotech. You can see that there are many factors to consider when comparing Flutter with React Native. Nimap Infotech would be happy to assist you in sorting everything out for you.
You can also hire React Native developer.
Highly Skilled Professional, dedicated React Native developer
Get free Quote Enquiry Now !!!
Author
-

A technology enthusiast with over 14+ years of hands-on experience in the IT industry, I specialize in developing SaaS applications using Microsoft Technologies and the PEAN stack. I lead a team of 300+ engineers, holding multiple Microsoft certifications (MCSD, MCTS, MCPS, MCPD). My expertise spans across C#, ASP.NET, NodeJS, SQL Server, and Postgres.
View all posts