AngularJS (also written as Angular.js) was first originated by Misko Hevery and Adam Abrons in 2009. However, after the long years, it is now mainly maintained by Google. Being an open-source web application framework, It lets you use HTML as your template language. It also helps you extend its HTML syntax to express your application components clearly and succinctly to use it further.
AngularJS is a structural framework used for dynamic web applications, it helps greatly in creating and developing single-page applications. Using single-page HTML we can easily declare many dynamic views in the web-apps. To express and represent the components of your application precisely it stretches HTML’s syntax.
Since AngularJS is made up of the structural framework it provides you with a large choice of tools for designing today’s modern-day web applications. It is capable of automatically handling the JavaScript codes that suit each browser. Thus it can be said that applications written in AngularJS are cross-browser compliant.
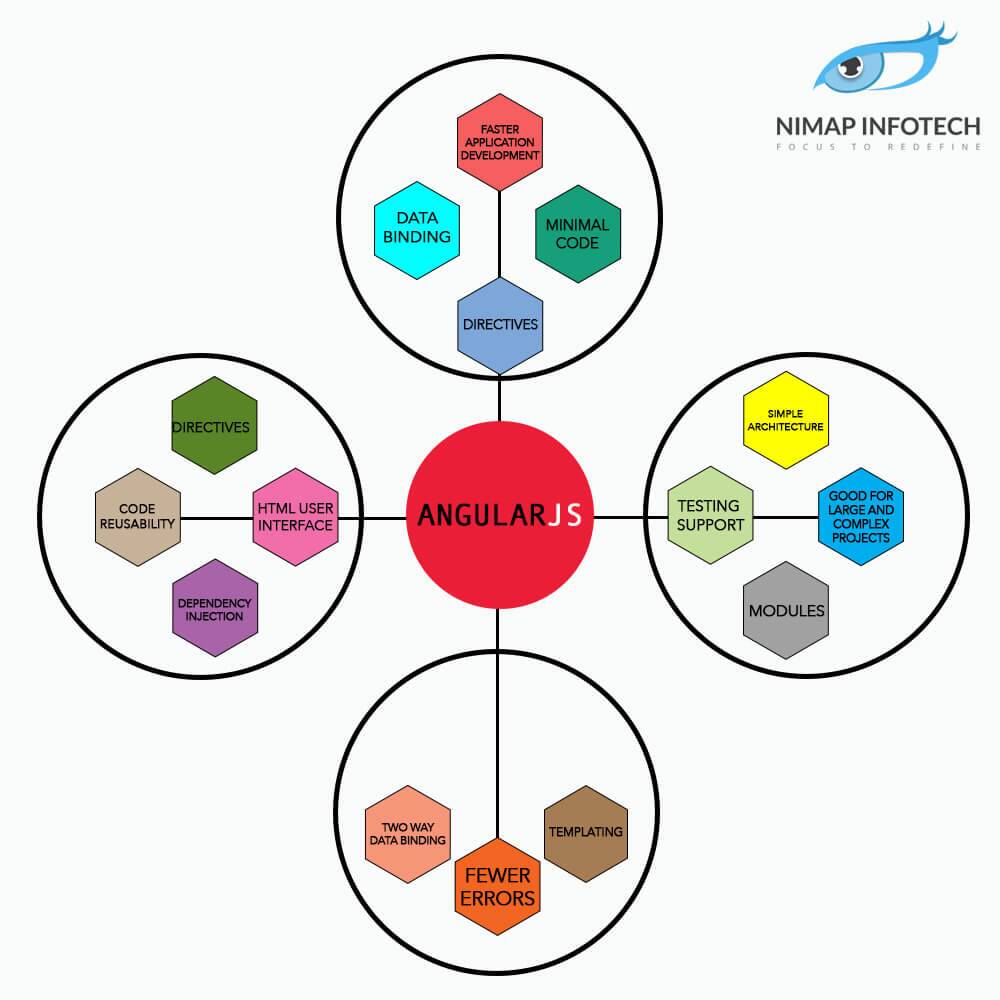
Here are some of the important features of AngularJS:
Great MVC/MVVM design pattern As the AngularJS framework is a cross-browser applicant it aims to provide you with both the development as well as testing by providing a framework client-side MVC (mobile-view-controller) and MVVM (model-view-ViewModel). It helps you segregate and signify the designed patterns into many sections. MVC is a concept of modern web applications. It helps designers to view and use each different segment as per their needs and creativity.
Built by Google Since AngularJS structural framework has been developed by a group of developers from Google and the community of individuals and corporations. It helps you make rich internet applications.
We can find this open-source language completely free. It was licensed under the Apache license version 2.0. Its latest version available today is 1.2.21.
Since the framework is designed by Google it provides advantages to the developers in a larger context solving many of their difficulties.
Advantages of AngularJS
1. Data Binding
One of the features that helps you tackle the biggest challenge is data binding. It helps you do the automatic synchronization of data between the model and view components. It helps you eliminate a large part of the codes, making it much simpler and easier to read and understand.
2. HTML User Interface
AngularJS build the user interface using the HTML (HyperText Markup Language). The use of HTML language, it provides us much simpler, easier and organized user interface. Instead of full complete sentences, we started using short tags. In comparison with JavaScript, HTML is less complicated and easy to work with.
3. Directives
These are the extended sets of inbuilt attributes using the HTML. The major function on these directives is that they enhance the functionality of HTML in the most basic way. This function of directives helps users make dynamic client-side applications. In AngularJS all the in-built directives begin with the prefix ‘ng’. Angular users can even make their custom directives. For that, you’ll have to use the .directive function. Once the directive is created you can invoke and use its name as HTML element, attribute, class or comment.
4. Modules
In AngularJS number of modules defines the number of applications within the area of that module where all the different elements of the application exist. Filters – It helps you filter data for a fitting view. Using these filters you can change the data into an appropriate format of currency, date, time, etc. To carry out various purposes, there is several other inbuilt filters in AngularJS. These filters will work exactly like the built-in filters in the application.
5. Simple Architecture
AngularJS provides our developers with simpler architecture with a bundle of advanced features to help your designs and projects. It easily manages your heavy web applications containing complex elements and components.
6. Minimal Code
The use of AngularJS reduces code in your applications.
7. Fewer Errors
Since AngularJS is an open-source structural framework you expect the number of errors or issues to be minimal.
8. Code Reusability
AngularJS provides its users with the facility to reuse its code. It helps users save their time and energy from designing new code.
9. Directives
Marker on a DOM element such as attribute, element name, comment, CSS which attach to specific behaviour.
10. Dependency Injection
AngularJS has a dependency injection mechanism for making applications develop, understand, and test.
11. Two-Way Data Binding
AngularJS helps you synchronize the data between the model and the view component. It will help you eliminate JavaScript code to keep your HTML data code in sync. AngularJS will automatically do that for you.
12. Templating
It is a plain HTML that is parsed by the browser into the DOM.
13. Testing Support
With the use of AngularJS developers are free with the code of testing. JavaScript AngularJS supports both Unit Testing and Integration Testing.
14. Good for large and Complex Projects
Building large projects with the help of AngularJS is easy to develop.it is most useful when multiple forms are in the web application.
15. Faster Application Development
AngularJS is an extremely powerful JavaScript framework for developing web applications. The Process of custom web app development makes the more easy task for the enterprise.
You may also like to know: AngularJS VS Node JS
Disadvantages of AngularJS
Along with the advantages each platform has its disadvantages too.
Complicity in understanding
As the users are allowed to use different styles of coding it may complicate things, making your application complex and difficult to understand. Link and compilations are not spontaneous in the case of specific cases.
Complicity
AngularJS is vast and complicated. As it offers multiple ways to accomplish your tasks it is hard to know which way is best for doing a particular task.
Poor Scalability
With poor scalability as the project grows, AngularJS can be more problematic and difficult to understand and work with.
Security
Since AngularJS runs on the JavaScript framework your application is not secured completely. In case your server stops supporting JavaScript the user would not be able to access the website and will only see the basic page. This doesn’t happen with plain HTML web.
Require more time for rendering
Also because of the JavaScript framework if the user overloads the apps the browser may take extra time in rendering the websites and applications.
Read also: Angular 5 Vs React JS
Conclusion
Every platform on which we perform our tasks carries both outcomes – positive and negative. It is up to you to decide what choice you make to create and design your business websites. Advantages Of Angular JS is a robust web development framework, offering efficient code organization, enhanced user interaction, versatility, scalability, and developer-friendly features, enabling businesses to create dynamic, robust applications effortlessly.
Looking to,
Hire Angular JS Developers
Highly Skilled Professional, dedicated Angular JS Developers
Get a free Quote Enquire Now !!!
Author
-

Sagar Nagda is the Founder and Owner of Nimap Infotech, a leading IT outsourcing and project management company specializing in web and mobile app development. With an MBA from Bocconi University, Italy, and a Digital Marketing specialization from UCLA, Sagar blends business acumen with digital expertise. He has organically scaled Nimap Infotech, serving 500+ clients with over 1200 projects delivered.
View all posts