It’s fine if you don’t understand the code. The main goal of this is to see how jQuery and JavaScript do the same thing in different ways. Both JavaScript and jQuery have been around for a long time, but JavaScript emerged first. Both are fantastic web development languages that meet our requirements to a large extent. The most important is to make web pages interactive.
What is Javascript?
JavaScript is an interpreted programming language used to create network-based applications. Because of its connection with HTML, the JavaScript language is cross-platform, open, and relatively simple to use.
Along with CSS and HTML, JavaScript has emerged as the third important innovation in web development in recent years. Many browsers employ JavaScript as a programming language to conduct dynamic web tasks. To mention a few features, you’ll notice the effects of JavaScript whenever you see a click-to-show dropdown menu, any extra material added to a website, or dynamically changing element colours on a page.
What is jQuery?
jQuery is a lightweight JavaScript library that simplifies HTML page traversal, event handling, animation, and Ajax interactions for rapid web development. It is feature-rich and cross-platform, and it is intended for a specific purpose: HTML client-side scripting. Many programmers are perplexed by these programming languages and believe that they are two distinct programming languages when, in fact, they are the same. jQuery, one of the most popular JavaScript libraries, is simple to use and incredibly powerful. Developers can use this to create a common user interface and easily deal with browser compatibility issues. Internally, every code written in jQuery is converted to JavaScript.
Advantages of Javascript:
- JavaScript is a client-side script that accelerates programme execution and reduces the time necessary to connect to the server.
- JavaScript is practically everywhere because it is supported by all modern browsers. Google, Amazon, PayPal, and other well-known organizations all use JavaScript as a tool.
- JavaScript is now capable of front-end as well as back-end development.
- JavaScript provides developers with a plethora of APIs for generating eye-catching web pages. Sliders and drag-and-drop components can add a sophisticated interface to web pages.
Disadvantages of Javascript:
- JavaScript is interpreted differently in different browsers. As a result, the code must be run and tested on several systems before being published.
- If the mistake happens in JavaScript, the entire website may stop rendering. JavaScript mistakes are extremely tolerable in browsers.
- Because the JavaScript code is available to the client, others may use it for malicious purposes, such as using the source code without authentication.
Advantages of jQuery:
- jQuery is also incredibly adaptable because it allows users to add plug-ins.
- jQuery provides a lightning-fast solution to your difficulties.
- jQuery can do complex Javascript tasks with minimal code.
- jQuery is open source and widely supported in a variety of applications. This language can be used in any application without worrying about licence or compatibility difficulties.
- jQuery includes UI and effects libraries, and it is simple to add Ajax functionality to the programme.
Disadvantages of jQuery:
- When jQuery is implemented incorrectly as a Framework, the development environment might spiral out of control.
- Another major issue with jQuery is that there are numerous versions available. Some versions work well with others, while others do not.
- JQuery can be quite slow, especially in the case of animations, it can be much slower than CSS.
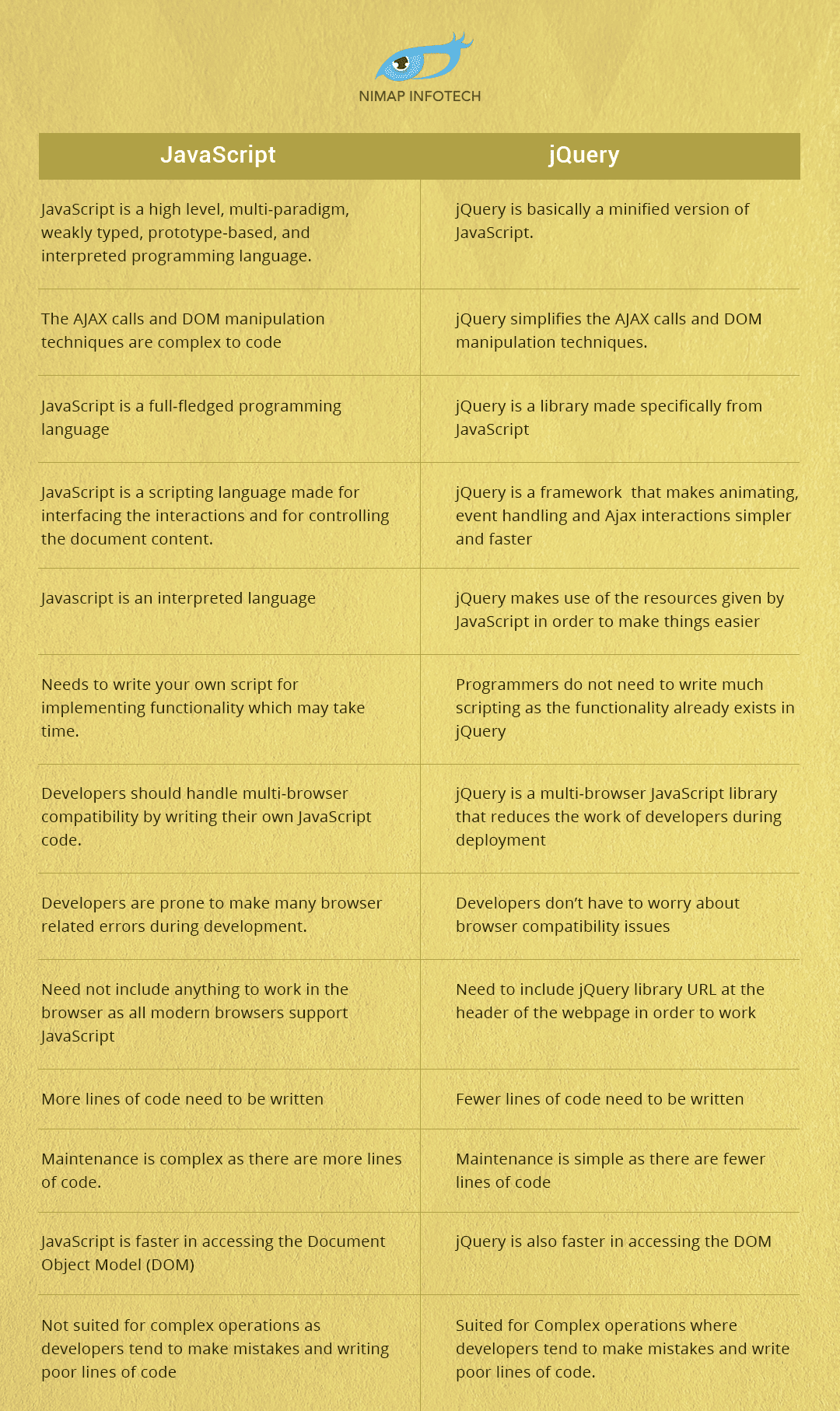
JavaScript VS jQuery
Lets us compare the two languages JavaScript and jQuery side by side:

Related: JavaScript frameworks
Conclusion:
So this was the comparison JavaScript vs JQuery. JavaScript is the former language of development of web applications and the newer trend is that jQuery is the language of development of modern web applications. To use JavaScript or jQuery all boils down to one factor. What functionality you are trying to achieve and implement here. For some scenarios, it may seem that JavaScript performs better, and for some other scenarios, jQuery is the best-suited choice. It all comes down to personal preference.
If you’re looking to Hire Javascript Programmers or are looking to hire jQuery Developers, do contact us, we will get you in touch with our highly experienced team of developers who will solve all your web designing problems.
Author
-

Sagar Nagda is the Founder and Owner of Nimap Infotech, a leading IT outsourcing and project management company specializing in web and mobile app development. With an MBA from Bocconi University, Italy, and a Digital Marketing specialization from UCLA, Sagar blends business acumen with digital expertise. He has organically scaled Nimap Infotech, serving 500+ clients with over 1200 projects delivered.
View all posts