Cascading Style Sheets or CSS manage the complete computing machine designing with one-click changes. the latest version of CSS is that the CSS3 version primarily differs from CSS2 at intervals the incorporation of Modules and completely different changes. Modules modify the look to be tired a lesser time with further ease whereas modification individual choices and specifications. The CSS3 version supports a lot of browsers than CSS2, but check that to ascertain it on all operating systems and browsers.
Other Major Changes/additions Include:
The following features are new (CSS3 vs CSS2):
- Combinator
- CSS Selectors
- Pseudo-elements
- Style properties
Combinator
- The new addition of General relation Combinator is completed to match relation parts of a given component through diacritic (~) Combinator.
Recommended Reading: CSS3 Features
CSS Selectors
- While CSS2 had ‘simple selectors’, the refashion calls them the elements as ‘a sequence of simple selectors’.
Pseudo-elements
- Many Pseudo parts are another that enable in-depth however straightforward styling and a replacement convention of double colons ‘::’ has been introduced.
Style Properties:
New Background style Properties
- Multiple Background pictures will be bedded within the box victimization completely different parts like background image, position, and repeat.
Border style
- Styling of borders has been extended to pictures and rounded styles which incorporates making an image of the borders then mechanically apply the image to the borders through CSS.
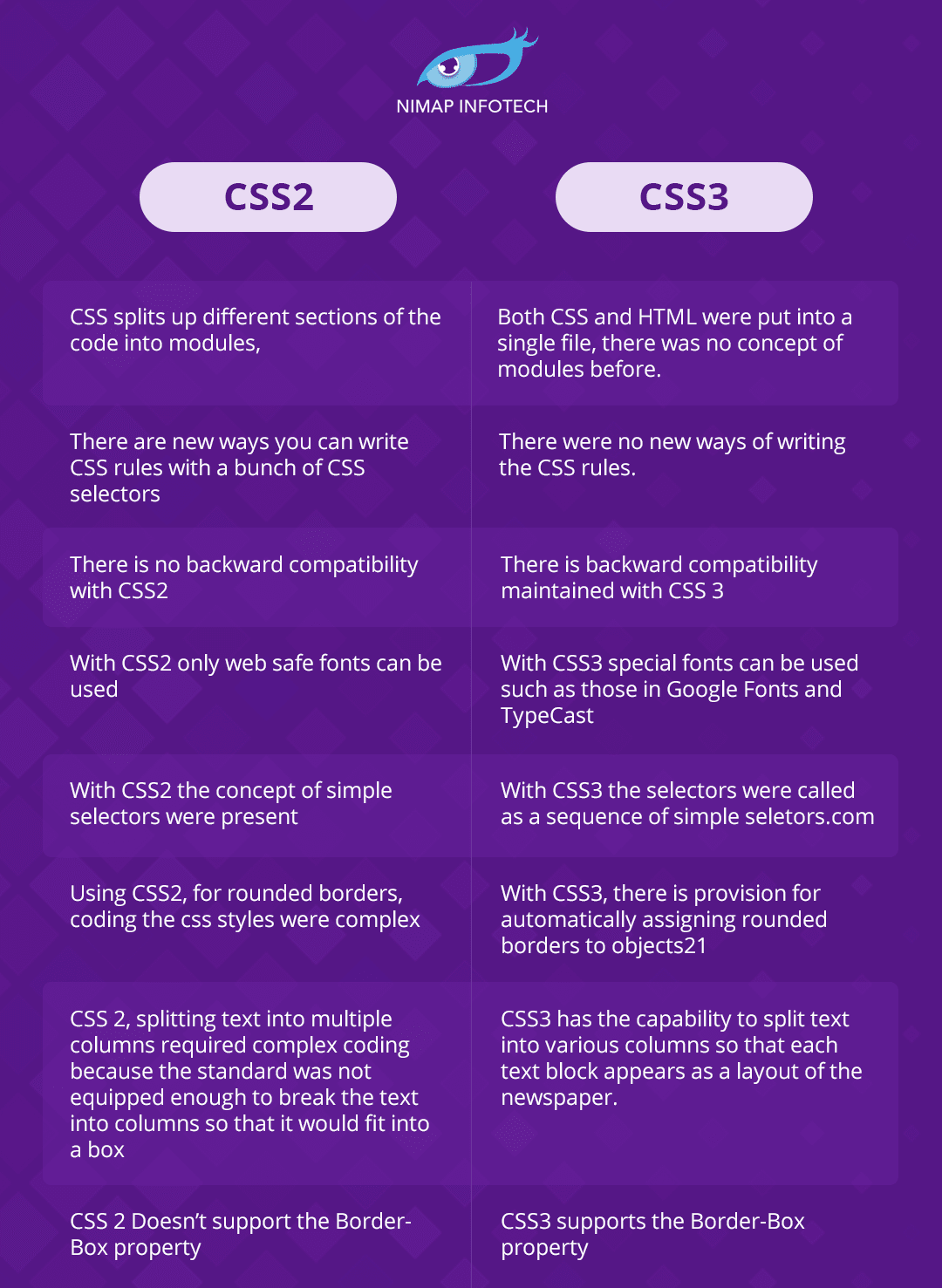
Differences between CSS3 and CSS2:
- CSS3 is split into many various documents known as Modules. each module adds new capability or extends options outlined in CSS2 over conserving backward compatibility.
- Work on CSS3 started around the time of publication of the initial CSS2 recommendation.
- The CSS3 version supports more browsers than CSS2. CSS3 introduces several new selectors. Those new selectors square measure largely in an exceeding type of pseudo-elements and pseudo-categories.
- The new addition of General relation Combinator will be wont to match relation parts of a given part through diacritic (~) combinator.
- CSS3 introduces several properties attended with new values and units.
- It facilitates styling of backgrounds, borders, boxes, etc…, that permits the USA to stay most of the styling at intervals the computer network and HTML standards and our document, while not a necessity for all those proprietary third-party package packages.
- New values and new units square measure introduced to support all those new properties. for example, Angle units deg, grad, rad, and switch or Time units s and ms.
Here Are the Major Differences Between CSS 2 and CSS 3 (CSS3 vs CSS2):

Don’t forget to Read: CSS3 vs CSS1
Conclusion:
CSS3 is the latest version of CSS, compatible only with IE9 and older browsers. It offers new features, including support for responsive designs and handling media queries. CSS3 is crucial for web designers as it provides a wide range of options and enhances webpage design opportunities. It helps marketers increase product awareness in the market. Hiring UI UX designers or HTML5 developers can solve web design and programming problems.
Author
-

Sagar Nagda is the Founder and Owner of Nimap Infotech, a leading IT outsourcing and project management company specializing in web and mobile app development. With an MBA from Bocconi University, Italy, and a Digital Marketing specialization from UCLA, Sagar blends business acumen with digital expertise. He has organically scaled Nimap Infotech, serving 500+ clients with over 1200 projects delivered.
View all posts