In this article, we will learn about the difference between React Native vs Flutter vs Ionic so let us get started.
Can you spot a difference between a mobile app and a high-performing mobile app?
There are many and millions of apps available. These apps use by the majority of the people on this planet to transform everyday tasks into pleasurable experiences. Mobile apps have changed the way one thinks and executes routine functions right from commuting to cooking.
You might have noticed that only high-performing apps are downloaded and used by users among thousands of apps. If your app does not perform well or they find unpleasant experiences, then your users will choose to abandon it and find another alternative. Unfortunately, it also affects your overall impression and you may end up losing your valuable customer.
Performance includes many factors such as speed, network, device, responsiveness, execution, faster loading time, and user experience. The performance of a mobile app is ‘critically’ important to grow your user base.
Table of Contents
ToggleCross-platform Mobile App Development is the way forward.
And here in this post, we will be comparing the top three best cross-platform mobile app development frameworks, React Native vs. Ionic vs, Flutter.
We know that native app development has its own advantage of superior performance but you can’t overlook the power of cross-platform apps to create flawless apps in fewer resources, reduced time, and noticeably less cost.
React Native, Ionic, and Flutter looked as top choices for next-gen, modern app development and each of these frameworks has a fair share of benefits over the others.
We are starting with a little introduction to each open-source framework:
React Native:
Backed by Facebook, React Native is a mobile app development tool to build cross-platform apps on iOS, Android, and UWP platforms with an ability to deliver native-like performance.
This technology and language are used by many tech giants such as Instagram, Facebook, Airbnb, Walmart, Tesla, UberEats, and so on.
React native has a breakthrough platform and mobile app development platform with its highly supported and anticipated tool. It provides mobile developers with a lot of the latest features and functionalities which can be of a lot of use to developers.
Ionic:
A Cross-platform app is an app used to develop on multiple platforms using a single code base.
As ‘cross-platform’ and ‘hybrid’ apps are almost similar and accept several structure and technology differences, we are referring here to Ionic as a cross-development app development tool. This is because, using Ionic you can build cross-platform hybrid apps(refer to the official website here) for web, native iOS, and Android platforms.
Ionic being an open-source does not require any licenses or any subscription to use the tool. It provides great help to developers and designers looking forward to developing on multiplatform capabilities.
Flutter:
Again, powered by Google, Flutter is a power player when it comes to delivering first-rate native experiences on Android and iOS platforms. Flutter is growing in popularity and is often compared with React Native and other best cross-platform app development tools.
It uses Dart, a programming language developed by Google, and also uses many advanced features of popular programming languages.
Any developer having prior experience in JavaScript language can easily and sufficiently understand and master the Dart language. This was done in less time which allows the individual to have a smaller learning curve compared to other tools and frameworks.
Core Differences: React Native vs Ionic vs Flutter
When we talk about differences, we generally consider the below-mentioned factors in mind:
Programming language:
React Native uses React library and JavaScript to deliver a native experience on iOS and Android. While Ionic makes the best use of web technologies like HTML, CSS, and JavaScript and requires a Cordova plugin to wrap the applications in native containers.
Flutter is a bit different here as it uses Dart language which is developed by Google. Dart is a modern, multi-paradigm, and objected-oriented programming language used for building apps for web, mobile, and desktop apps.
The programming language used here is dart and therefore needs some guidance to master in the case of Flutter. While React native makes use of JavaScript-based technologies used by developers. This does not require additional mastery as the majority of developers already know JavaScript and its functionality.
Community:
React Native and Ionic have strong community support compared to Flutter. Flutter is relatively new in the battle of mobile app development tools, making it less mature than Ionic and React Native. As Ionic made on AngularJS, almost 6 years ago, resulting in very strong community support in provisions of the quick solution of errors and constant updates.
However, Flutter has made its space and attracted developers to learn Dart which, in turn, helps developers to build high-performing native apps with support from the Google community.
All of these frameworks have a bright future. The framework has the support of the strongest tech communities from Google and Facebook.
Both the framework tools have exceptional community support used by developers and designers all around the world. Developers can leverage the community resources to gain knowledge and know-how in the development space.
Recommended Read: Flutter vs Xamarin vs React Native
Performance:
This is one of the deciding factors to choose the best framework.
Although, performance depends on many factors including developers’ efficiency in writing code, here we are considering it from the runtime perspective.
React Native lets you build an application that provides a native look and feel by invoking native APIs and components.
Ionic is different than other frameworks as it uses web technologies like HTML, CSS, and JavaScript to create hybrid cross-platform apps. It needs plugins and third-party packages to wrap your application in native cover.
React Native and Ionic both deliver superior performance but Flutter goes a step ahead because there is no native transition or some bridges to connect with the native environment.
Flutter uses Dart which is still new and requires learning Dart to create an application. It is gradually improving and has many to-dos to accomplish.
If we talk about user interface design or the front-end environment of these frameworks, they offer high-quality, native-like experiences loved by the developer’s community.
Performance-wise all have similar kinds of results provided. Developers can use the language and tool to their liking and develop various cross-platform apps that run with full compatibility on smartphone devices.
Platforms And Popularity:
Going straightforward, React Native is more popular than the other two as many tech giants are using it in their production environment including Facebook, Instagram, Pinterest, Skype, Tesla, Uber, Walmart, Salesforce, Vogue, and so on.
On the other side, Ionic is very popular among web and mobile app developers due to its easy learning curve. Used by MarketWatch, Pacifica, Sworkit, Nationwide, and many more.
Flutter has just entered the market but has grown in popularity in very little time. It is used by Alibaba, Hamilton Musical, Greentea, Google Ads, and so on.
These frameworks are popular in their respective realms and have future plans for enhancement, too.
Architecture And Execution Of Code:
React Native:
Learn once, write everywhere. The main principle saves a lot of time and cost because it has no need to build a separate app for different platforms.
Native UI components and features like Hot Reloading make it one of the best cross-platform app development tools available in the market. One of the architectural advantages of React Native app development is JavaScript. React Native offers native capabilities through React and JavaScript to build better apps, quickly.
Ionic:
One codebase, any platform, gives developers a significant benefit of code reusability. Ionic’s powerful features and strong community support help developers to build highly-interactive apps in no time. You can also use Ionic with Angular, React, Vue, or JavaScript.
Flutter:
Flutter comparatively offers high performance because it uses advanced, compatible, and comprehensive Dart language.
Flutter’s engine connects with platform-specific SDKs which gives developers a modern, reactive, and rich set of features that leverages to create beautiful mobile experiences.
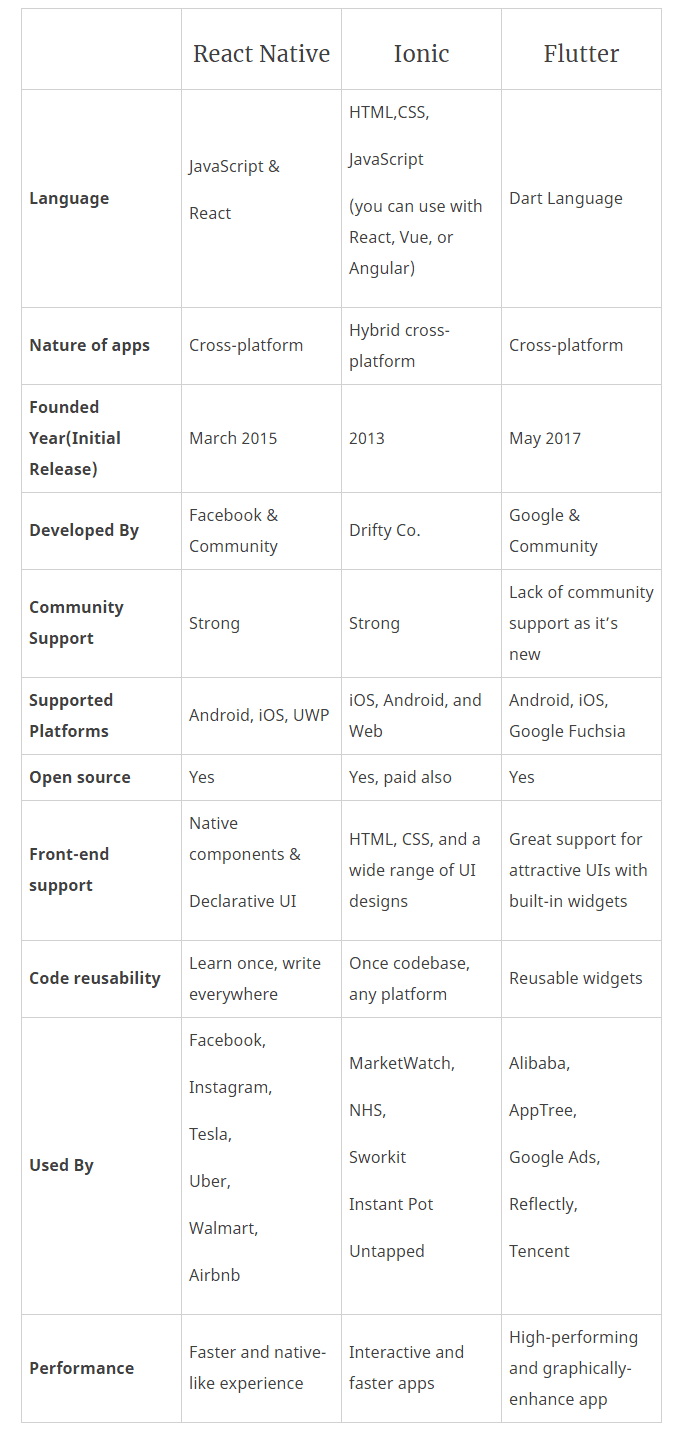
We almost covered the major differences between these 3 frameworks in detail. Now, here is the quick comparison table of React Native, Ionic, and Flutter.
Also Read: Flutter vs Xamarin: A Developer’s Perspective
React Native vs Flutter vs Ionic

Which Framework Is Best, When, And Why?
Ionic is popular for its easy learning curve due to web technologies. While Flutter requires developers to learn Dart to build apps. Also, Ionic is not a preferable choice for intense graphical apps or game development. This is because of wrapper plugins that cause performance issues sometimes. Flutter is new and gradually growing with the support of the best developers of Google and the community.
While choosing a framework for your cross-platform app development. You need to analyze many factors like budget, time, application size, platforms, and so on.
Read More: 10 Challenges in Building Mobile Applications
Conclusion:
We have shared with you the main characteristics of each framework, Ionic, Flutter, and React Native (React Native vs Flutter vs Ionic). If you are looking to hire any of these framework developers then do contact us at enquiry@nimapinfotech.com with your requirements. We have expert developers ready to onboard your project and deliver it swiftly. Contact us and started with app development.
Author
-

Sagar Nagda is the Founder and Owner of Nimap Infotech, a leading IT outsourcing and project management company specializing in web and mobile app development. With an MBA from Bocconi University, Italy, and a Digital Marketing specialization from UCLA, Sagar blends business acumen with digital expertise. He has organically scaled Nimap Infotech, serving 500+ clients with over 1200 projects delivered.
View all posts