Overview
Whenever a new technology comes in, it changes the playing field. In this article we will have a look at two new technologies, Angular JS and Ember JS as well as compare and contrast these two technologies. These are the two newest technologies that helps users to create single page applications and awesome web applications with ease. These technologies have been a game changer in designing single page applications and creating web apps that helps users connect to each other.
Ember and Angular are such technologies that help deliver value to users by allowing them to create and code single page applications that solve problems in computing. Lets deep dive into these two new technologies and see what sets them apart as well as compare and contrast each other.
Introduction
- The search rate of your business is raised and developed by using a number of frameworks. Depending on the variety call rates for outsourcing the developers got highly increased.
- These details can be found in Angularjs vs Emberjs difference data shown below. However with the rapid changes in web development every month you get introduced to a new version in each framework.
- Choosing the right framework for your business is very important. It helps you produce considerable successful effects on your business.
- As you are provided with an infinite number of frameworks there are some functionalities that can be achieved by only a few. Below is the detailed difference between Angularjs vs Emberjs. Javascript is one of them.
- It influences you to complete your project in a lot many ways. Similar to JavaScript we are introduced with many other programming languages like – AngularJS, ReactJS and even Ember.js. Being the most popular programming language it is high in the demanding needs of businesses and users.
Ember.js
- Ember.js is a JavaScript front-end framework based on the Model-view-ViewModel (MVVM) pattern.
- Secondly, It is an open source JavaScript web framework used to build websites with rich and complex user interactions.
- Used on many popular websites it helps users create scalable single-page web applications like LinkedIn, Live Nation, Twitch.tv and many more. Primary it was used only to create web applications.
- But with the resulting modifications, it successfully created many popular desktop applications like Apple Music, a feature of iTunes.
- With its good speed delivering feature it is popularly used by the startups. As a startup, you always try to bring the best solutions.
- However, Your application should be created in the sense that it provides the best features. To overtake the previously successful app you need to use something that provides you the best tech solution.
Some of the main features of Ember.js that are important to learn are:
Ember CLI
It is the official command line utility or development toolkit that is used to create, develop, build, test, and serve Ember.js applications.
Routing
It helps you map the current URL to one or more route handlers. Being the central part of Ember applications it helps you render the template, load a model, and redirects to a new route. It even handles the actions that involve changing a model or transitioning to a new route.
Templating Engine
Based on the Handlebars templating library it helps you power your apps user interface.
Data Layer
Providing consistent ways of communicating with external APIs, data layering helps you manage the application state. The different concept that router, they share the same name.
Ember Inspector
It helps in understanding and debugging the Ember.js website.
Benefits of Using Ember.js
- Firstly Instead of wasting their time at its configuration with the use of Ember.js. Developers are focussed to pay attention to the roadmap.
- Secondly, It helps you focus on the app-specific code and defer configuration details to the framework.
- Using less code programming language Ember.js is easy to conduct large applications.
- Applications created using the Ember.js is easy to maintain and make in between changes.
- Ember.js allows you to create scalable web apps and fluid for desktop applications. It further helps you increase your productivity at a higher level.
- Moreover, Less coding integration helps you save lots of your time.
- In the beginning, it may appear difficult to use but once you’re familiar with the language it is easy to accomplish your projects at a faster rate.
- Using HTML and CSS at the core level Ember.js creates reusable and maintainable JavaScript web applications.
Read More: Top Web Application Development Frameworks in 2020
AngularJS
- Angular, however, is a typeScript based open source framework. Led by the Angular Team at Google it is also used to create a full-stack web application framework.
- Angular with its demand for work introduced many versions of it to create single page applications.
- AngularJS is a high-version structural framework used for creating dynamic web apps.
- Supporting the framework of MVC (Model View Controller).
- MVVM (Model View ViewModel) architecture it is used to for simplifying the front-end development experiences.
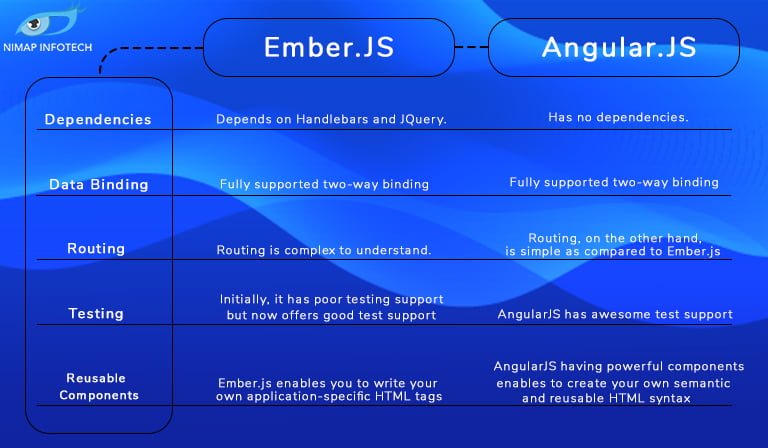
Angularjs vs Emberjs

Must Read: Angular JS VS Node JS
Conclusion
- Firstly, Choosing the right framework among all for your website depends upon the two factors. Your desired application needs and the qualities of the framework that you chose.
- Particularly, It is necessary to know all the features and advantages of a framework along with its minus points before you begin working with it.
- Secondly, If you’re looking for designing mainly a web app both Angular and Ember are equally supportive and safe in use.
- Initially, Ember may appear a bit difficult in use.
- Therefore it is better to examine the features you want to add before you start developing.
- Finally, It will help you choose the perfect framework software to accomplish your project in the best way.
So, which out of these best JavaScript frameworks will you choose for your project?
We use AngularJS to build fast, scalable and Responsive web & Mobile applications. So, if you want your application to be developed using Angular.JS?
HIRE DEDICATED ANGULAR JS DEVELOPER
Highly Skilled Professional, dedicated Angular JS Developers
Get free Quote Enquiry Now !!!
You may also like to know more: Top 15 Advantages Of Angular JS
[/vc_column_text][/vc_column][/vc_row]