Picking either a web application and a site, you might consider what the specific contrast is. At a certain point, it might appear to be that there’s no distinction by any means. The definitions are questionable, and here and there they cross-over. The two sites and web applications run in programs, both expect admittance to the web, both have a front end and a back end written in similar programming dialects. Furthermore, the two of them have such qualities as intelligence, combination, and verification.
In any case, we trust that the ‘web application versus site’ contrast exists as well as is crucial to see obviously when you are searching for an internet based answer for your business. Web application advancement varies fundamentally from the improvement of a site. So we should spot the I’s and discover what recognizes these sorts of web programming and which choice is better for you. Before knowing about the Difference between Website and Web Application, let’s know what is website & what is web app development.
What is Website?
A website is, collection of webpages. A website utilizes HTML, CSS, and JavaScript in order to showcase information to the user, such as blogs or catalogs. This website is used by many companies to showcase the products and services that they offer their customers or people. A website exists solely for the company to gather many users and interact with them showcasing their product lines.
As a result, it acts as an intermediary to the outside world, displaying the company’s products and services. Your business operations can be branded with a website, which gives you the ability to develop and achieve different business goals, and a website is typically the best way to expand your customer base and provide your customers with customer support services.
The Advantages of a website include:
- Displaying products & services
- Facilitating communication with external parties and the general public
- Easy creation & maintenance
- Providing valuable information
- Compatibility with mostly known browsers
- Enabling search engine usage, such as Google
- Offering user-friendly navigation and design
- Supporting search engine optimization (SEO) efforts
What is a Web Application?
A web application is a more advanced version of a website. Unlike a website, it cannot be indexed by search engines.
It is designed to address a specific computational need or problem, providing a solution to a business challenge. Compared to a website, which primarily provides information, a web application offers a wider range of features and functionality.
A web application is a software program or program that is accessed through a web browser and is used to perform specific tasks. It typically includes a front-end interface, a database, and a back-end system. Businesses often use web applications to analyze data and perform various operations on it.
Advantages of web applications
- Solving computational problems and deriving useful results from raw data
- Utilizing cloud technology
- Offering 24/7 access to data and services
- Being developed by a team of expert and professional web application developers.
A website’s primary goal is to deliver information to its users, such as corporate information, products or services, and contact information.
A web application’s main goal is to deliver a certain function or solve a specific problem for the user. It is intended to carry out a certain function, such as data analysis, online purchasing, or social networking.
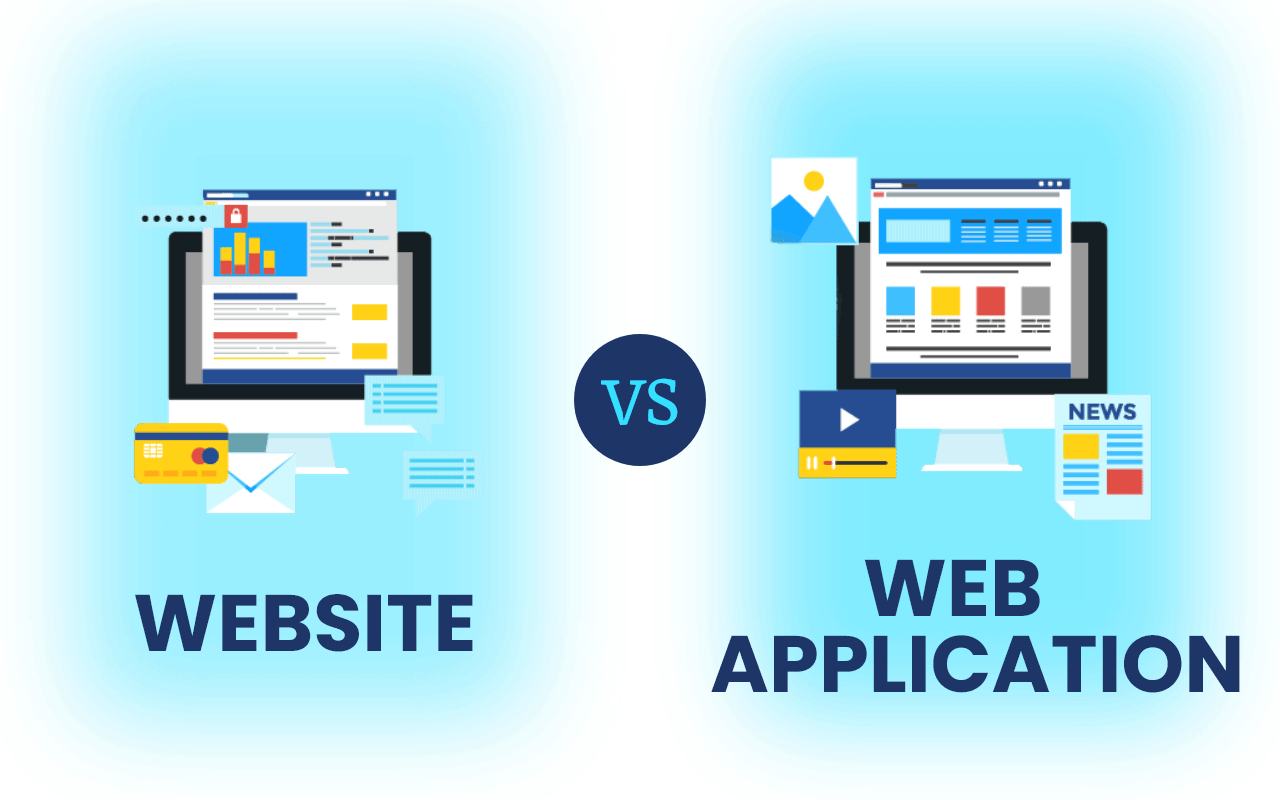
Let’s discuss about Website vs Web Application.
There are a few focuses that define a boundary between a site and a web application.
Point 1. Intuitiveness:
The primary highlight start ‘web application versus site’ separation with is intuitiveness. A site gives visual and text content that the client can see and peruse, yet not effect at all. On account of a web application, the client would not just perused the page be able to content yet additionally control the information on this page. The cooperation appears as an exchange: the client clicks a button or presents a structure and gets a reaction from the page. This reaction might take a type of a record download, online visit, electronic installment and that’s only the tip of the iceberg.
An illustrative illustration of a web application intelligence is an internet banking application that performs exchanges in light of a client’s feedback. Comparative usefulness found in a web-based store permits guests to look through the index and purchase things immediately. Informal organizations are another great model. They interface clients through talks and blog stages, create feed content in view of clients’ inclinations and consider practically limitless substance sharing, not to discuss their inherent smaller than usual applications for client diversion.
The issue is that today one can seldom experience a site with zero trace of intuitiveness. Current sites for the most part contain little web application components. For instance, a café’s site might contain a Google Maps gadget showing a course to this eatery. In any case, on account of sites, the harmony between the instructive substance and intelligence moved towards the previous. A run of the mill site contains far less intelligent components than enlightening substance, and the client as a rule invests the majority of the energy in a site perusing, survey, or tuning in. The circumstance is the inverse with web applications, as their center usefulness depends on cooperation.
Point 2. Incorporation:
Incorporation implies uniting various parts to fabricate a more thorough framework. The two sites and web applications can be coordinated with other programming (CRM, ERP, and so on) In any case, coordination is more average for web applications, in light of the fact that their complicated usefulness frequently requires connection with additional frameworks.
Take reconciliation of a business web application (say, an e-shop) with a CRM (Customer Relationship Management) framework. A CRM stores all client information in one spot, giving simple admittance to them to the representatives. The combination will permit programmed assortment of web application client information and putting away it in the CRM. Thusly, your group will gain admittance to a full arrangement of information about clients, their requests, correspondence, and input. This empowers investigating client conduct and purchasing propensities, just as settle their cases quicker. Besides, any adjustment of client information reflected in the CRM immediately. Continuously keeping awake to date with your client inclinations, you will decrease beat rates and increment deals.
A site additionally should always incorporate with a CRM. This permits giving clients more customized content. In any case, for a site, it’s preferably a seldom executed element over a piece of the center usefulness.
Point 3. Confirmation:
Confirmation is the method that includes entering a client’s login and secret key to gain admittance to the framework. It is an absolute necessity for the web programming that requires any private data. Client accounts should be gotten to forestall unapproved access and spillage of delicate information.
Web applications generally require confirmation, as they offer a lot more extensive extent of choices than sites. Think about an illustration of informal communities. At the point when you register, you make a record and get an interesting recognizable proof number. The framework cautions you if your login and secret key are powerless. Assuming you leave them unaltered, programmers might arrive at your record and take your data, just as disturb different clients with garbage messages under your name.
Confirmation isn’t required for educational sites. The client might propose to enroll to gain admittance to extra choices inaccessible to unregistered site guests. For instance, you might glance through news and included articles on a news site without trying to enlist. Nonetheless, to leave a remark you should sign in. Thusly, clients affirm their personality permitting the framework to hinder spammers.
As may be obvious, the two sites and web applications might require verification. Be that as it may, for web applications, it is mandatory because of safety reasons.
Also Read: Custom Built Website vs WordPress Website: Which is Better
Website vs Web Application Comparison:
| Website | Web application | |
| Main Purpose | Make it easy for and useful for different users to navigate and extract relevant information that meets their needs | To be responsive to users actions; Particularly, also to be interactive and provide different users with the ability to manipulate and make operations on data and make requests for different outputs |
| Main Features and Benefits | Easy access, easy updating, save time as well as save cost, easy advertising, and provide customer satisfaction | A personalized experience, expandability, leverage and use various device capabilities, customer satisfaction |
| Main Elements | Hypertext Markup Language (HTML), Cascading Style Sheets (CSS), and JavaScript | HTML, CSS, and JavaScript; Particularly, and additionally, use programming languages for example Ruby, PHP, and frameworks for example Ruby on Rails, Scriptcase, Django, and database |
| Classic Examples | Wikipedia.com, Google.com, Medium.com, CNN.com, MSN.com, | Skype, YouTube, Flipkart.com, Amazon.com, Twitter, Photoshop |
Why Should I Develop a Website?
Creating a website is an essential step for any business trying to develop an online presence. There are numerous important reasons why businesses prefer to construct websites versus web apps, including:
- Creating social proof – A website helps organisations to create credibility and trust with customers through user evaluations, trust badges, and performance-related statistics.
- Showcasing product or service offerings – A website provides an in-depth look at the items or services a company offers, including thorough descriptions and virtual models, as well as frequently asked questions and demos.
- Aiding branding efforts – A website acts as a continual reminder of a company’s brand standards and helps for the construction of a great first impression on the target audience.
- Providing customer assistance – A website provides for self-service help 24 hours a day, seven days a week, including frequently asked questions, troubleshooting advice, and automated online chat options.
- Businesses may generate social proof, exhibit their goods, link their marketing activities with their branding plan, and give customer assistance by creating a website. Overall, a website is a must-have tool for every business trying to prosper in the digital age.
Why Should I Develop a Web Application?
- Choosing between a website and a web application when building an online presence might be a challenging decision. However, if your customers will need to edit data, require authentication, avoid app store approval, or have complete control over updates, designing a web application may be the best option for you.
- A web application allows users to change information in real time, making the experience more interactive and dynamic. This is especially effective for e-commerce, social networking, and other sorts of online communities where users must engage with the information meaningfully.
- When building an online presence, security and authentication are also vital considerations to consider. Web applications are normally housed on a server and accessible via a web browser, which means that all data is centralised and may be safeguarded by firewalls and other security measures. This is an excellent choice for companies who demand a high level of protection for their consumers’ data.
- Web apps also have the advantage of being able to be updated and modified without the requirement for app store approval. This means you have total control over the updates and can deploy new features and upgrades as soon as they are ready.
- Establishing a web application is an excellent choice for organisations and people that demand a high level of user engagement, security, and update control. You may deliver a more engaging and dynamic experience for your consumers while simultaneously assuring the security of their data with a web application.
Read More: Useful Tips for Web Application Development
Hope you like this blog on Website vs Web Application. If you looking to develop Web App Development then do mail us at enquiry@nimapinfotech.com