Codeigniter HMVC:
CodeIgniter is an open-source PHP MVC framework used for creating dynamic web applications. The benefit of extended libraries and tools allows you to connect to your databases, which further helps you perform various tasks. Easy to customize the CodeIgniter framework provides your business websites easy configuration.
Codeigniter HMVC is known for its speed, its goal is to complete your projects in much less time. Minimizing the amount of the code its main aim is to focus on the creativity of your website. The use of CodeIgniter benefits its users with simple, elegant, lightweight, and easy-to-use quality features. Using HMVC you can easily integrate CodeIgniter form validation into your web pages.
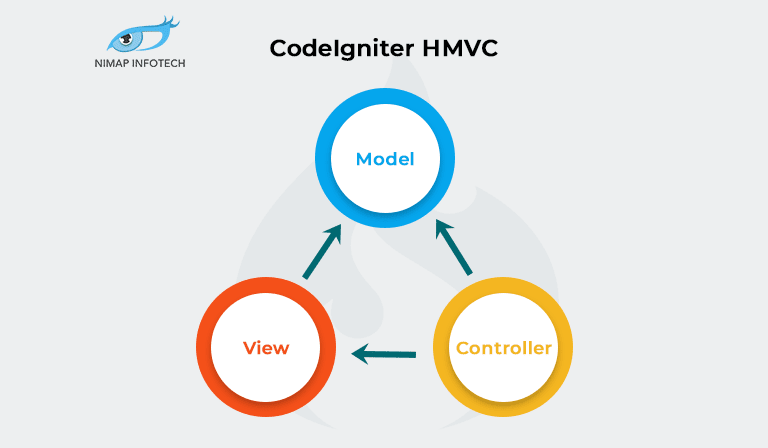
Model-View-Controller System
MVC is a Model View Controller (MVC) system. Where Model here refers to the data, View refers to the presentation layer and Controller to the application logic. MVC breaking the development process of applications isolates business logic from UI. Due to its advantages, many software frameworks prefer using this.
Integrating with your own existing scripts helps your developers build core libraries for the system. CodeIgniter allows its users to follow the MVC route instead of other procedural ways. Using MVC architecture, CodeIgniter development can easily build and manage large applications.
CodeIgniter HMVC
CodeIgniter is loosely based and works on the MVC (Model-View-Development) pattern. It can also use the Hierarchical Model View Controller (HMVC). Added as an extra benefit it helps your applications with lots of modular functions.
In CodeIgniter HMVC, HMVC stands for Hierarchical Model View Controller. It is a new version of the MVC pattern used for web applications. Providing solutions to many problems helps you solve the scalability of applications.
Here are some of the Advantages of HMVC developers can use while developing their applications.
Modularization –
This helps in reducing the dependencies between the disparate parts of the application.
Organization –
It helps you organize your work folder-wise to make your workload less.
Reusability –
This feature of HMVC gives you the benefit of reusing your code multiple times. Also as per the creativity of developers, they can use different codes for the same kind of work design.
Extendibility –
It makes your application more extensible without sacrificing the ease of maintenance.
The HMVC architecture was created to address a specific issue that the MVC architecture had. The HMVC architecture falls short when it comes to controlling the GUI elements or components. HMVC cannot handle the following complexities:
Also Read: Which PHP framework is better for CRM?CodeIgniter or Laravel
Management of Data, Management of events and the overall flow of data in the applications.
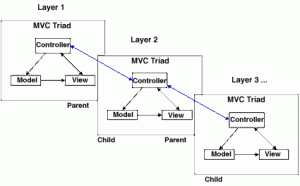
The HMVC architecture groups each MVC module into a triad and enables communication between the controllers of each triad.

In the above diagram, each MVC component or triad can communicate externally between the controllers of other MVC triads. Thus enabling a parent-child relationship between the modules.
Also, a programmer can incorporate up to n number of modules and enable the communication between each of them using the above architecture.
In the realm of addressing individual elements, HMVC enhances the MVC architecture by offering a robust, yet readily comprehensible, hierarchical or layered design approach. This methodology aids in the development of a comprehensive presentation layer.
Here are some of the key features of a responsibility based on layered architecture :
- The user gets to define the multi-tiered or intra-layered communication as well as isolate the individual layers from the higher layers.
- One can easily define interlayer communication with minimum coupling or dependency.
- Easily localize your exposure to any third-party code.
Using HMVC the interlayered controller enables the communication between each layered module, thus enabling interlayered communication.
This enables the communication between the modules that define parent-child communication.
Update your Knowledge with the Strong Features of CodeIgniter
The following advantages are provided by HMVC over MVC –
- Reduces interdependency between disparate parts of the software program
- Encourages reuse of modules or components or any part of the code
- The architecture increases extensibility while encouraging maintainability.
- You get to organize your code into modules and each module can perform a different assigned task.
- It provides a robust and scalable pattern that reduces risk.
- Provides a readymade design foundation on which you can build software.
You can use HMVC to create a client-tier framework or architecture. The HMVC pattern clearly provides a definition of responsibility among the predefined layers or components.
- HMVC architecture enables web applications to be standardized.
- The framework devices a visual entity into different panes or blocks and helps each block to define consistent functions, responsibilities, and functionalities.
- The interaction between the subcomponents is clearly defined and it provides a customizable base class.
Q. What is Modular HMVC, and why should I use it?
A. Modular HMVC = Hierarchy of multiple MVC triads
Firstly, This is most useful when you load a view and its data within a view. Think about adding a shopping cart to a page. The shopping cart needs its own controller which may call a model to get cart data. Then the controller needs to load the data into a view. The main controller can manage the shopping cart directly on the page, ensuring it remains completely isolated from the main controller.
Particularly, In CI we can’t call more than 1 controller per request. Therefore, to achieve HMVC, we have to simulate controllers. It can be done with libraries, or with this “Modular Extensions HMVC” contribution.
Subsequently, The differences between using a library and a “Modular HMVC” HMVC class are: 1. No need to get and use the CI instance within an HMVC class 2. HMVC classes are stored in a modules directory as opposed to the libraries directory.
Q. Is Modular Extensions HMVC the same as Modular Separation?
A. Yes and No. Like Modular Separation, Modular Extensions make modules “portable” to other installations. Generate a self-contained model-controller-view set of files, and subsequently, transfer it to another project, consolidating all components into a single location rather than dispersing them across various folders.
Modular HMVC means modular MVC triads. Modular Separation and Modular Extensions enable the grouping of related controllers, models, libraries, and views in module directories, allowing them to function like a mini application. However, Modular Extensions take it a step further, enabling those modules to “communicate” with one another. You can get controller output without having to go out through the HTTP interface again.
Conclusion:
- The MVC architecture had limitations, which were addressed by the HMVC extension.
- The architecture defines the communication between each interlayered module and enables a parent-child relationship between them. The interdependency between modules or layers is also reduced.
- Looking to hire CodeIgniter developers to design the best web application for your business? Contact Nimap Infotech (Mobile Application Development and IT Sourcing Company).
- You can also hire codeigniter developer in Dubai, UAE.
- We have well-experienced developers who can transform any of your web idea into reality. Hence, hire the best CodeIgniter developer as per the needs and demands of your project and save the cost and time by availing the best web application development services from us.
Author
-

Sagar Nagda is the Founder and Owner of Nimap Infotech, a leading IT outsourcing and project management company specializing in web and mobile app development. With an MBA from Bocconi University, Italy, and a Digital Marketing specialization from UCLA, Sagar blends business acumen with digital expertise. He has organically scaled Nimap Infotech, serving 500+ clients with over 1200 projects delivered.
View all posts